在 JavaScript Debug 的時候,經常會想知道某物件上目前綁定的事件有哪些,不過我一直找不到方法
現在我終於知道了,趕快來分享一下:
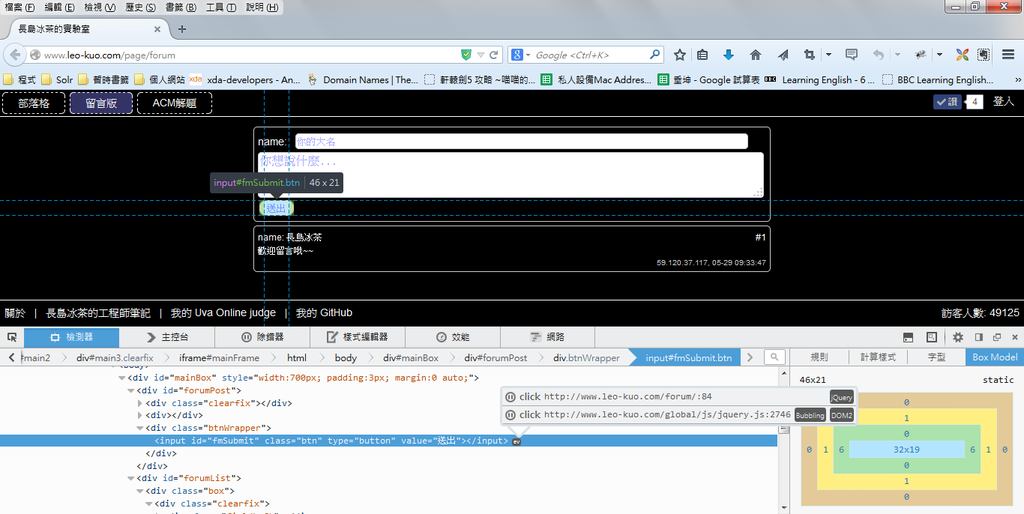
1. Firefox (測試版本為 34.05)
Step.1 按右鍵彈出選單選擇 "檢視元素(Q)"
Step.2 使用開發工具左上方的 "挑選頁面中的元素" 按鈕
Step.3 選擇你要檢查的物件
Step.4 按原始碼中物件旁邊的 "ev" 字樣即會彈出該物件所綁定的所有事件
2. Chrome (39.0.2171.95 m)
Step.1 按右鍵彈出選單選擇 "檢查元素(N)"
Step.2 使用開發工具左上方的 "放大鏡" 按鈕
Step.3 選擇你要檢查的物件
Step.4 按開發工具右上方頁籤 "EventListeners"
全站熱搜


 留言列表
留言列表
